Is Tailwind UI worth the price? Yes it is!
December 20th, 2021

Tailwind CSS is CSS done right - love everything about it and I cannot see myself going away from css utility classes and back to editing CSS files. However, I also wasn't sure about paying for a Tailwind UI license. But now that I did - and use it all the time - want to add my thoughts on the matter and maybe help you decide, hopefully for it.
First, a very - very - brief background for anyone unfamiliar.
Tailwind CSS?
Tailwind CSS is a framework that supports using CSS utility classes - instead of defining your own custom CSS classes with weird class names and repetitive styles - you directly apply your style into your HTML tags.
<main className="max-w-7xl mx-auto flex justify-center"> <p>I am a centered paragraph tag</p> </main>
Why do that? Without getting into the gory reasonings which you can read all about on the Tailwind CSS site - for me personally - no context switching from my React jsx to a different CSS file and back - less time figuring out a style - faster site building.
All that aligns with the goals of this blog.
Tailwind UI?
The question people figuring out a purchase invariably have is what is there in Tailwind UI that the Tailwind CSS framework doesn't offer and is it worth the money.
First off - Tailwind UI is a bit different from using another UI framework like Ant Design or Material UI where you plug in buttons, sliders, and whatever other component into your pages - there is no import TailwindUIComponent from TailwindUI like stuff.
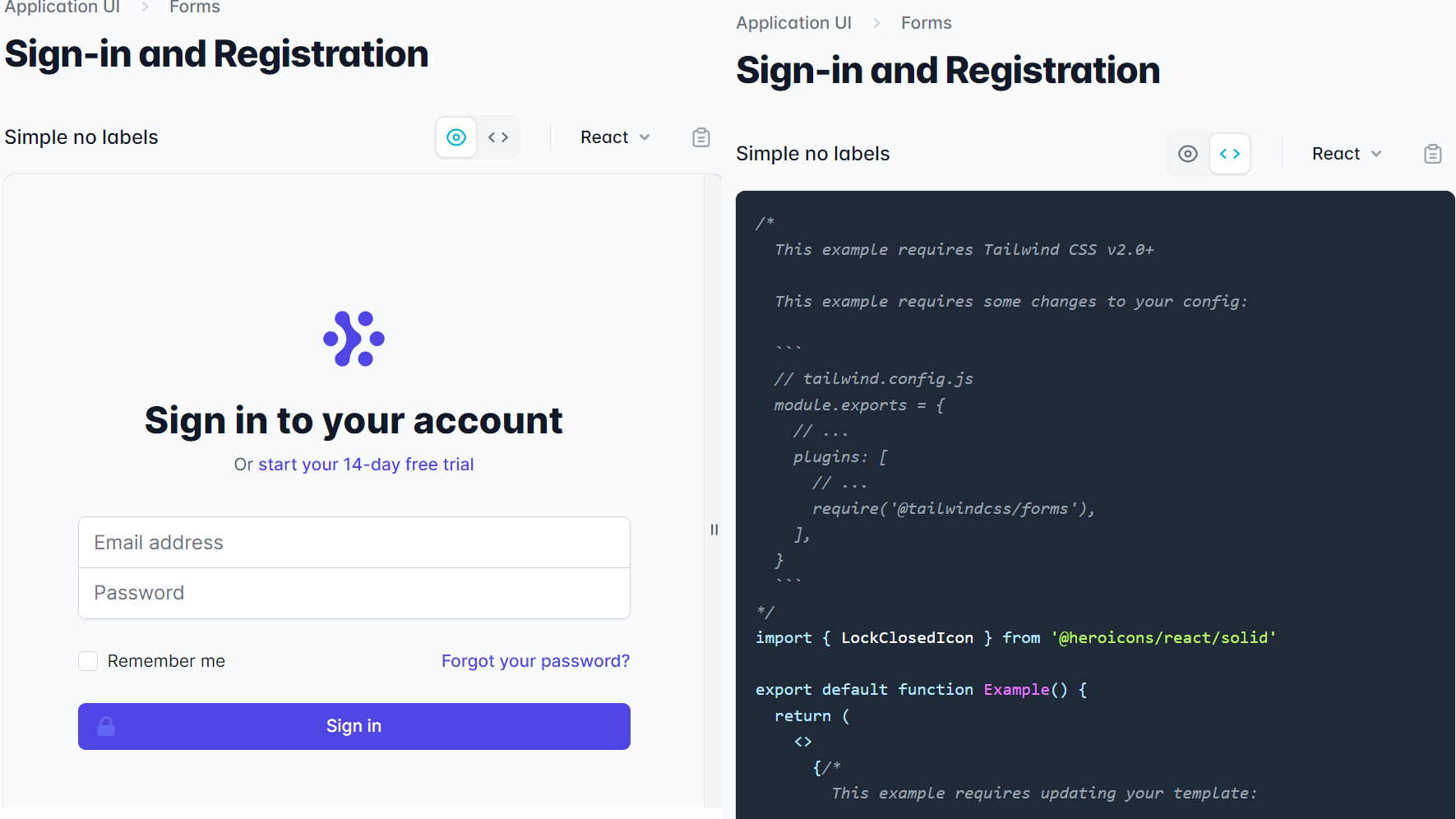
Instead Tailwind UI is an example library. You pick a component you want to see, look at the responsive demo - toggle your code example of choice and see how it is done using Tailwind CSS.

You can then grab the code - or more often sections of the code - apply your own styles and wire it up with your own JavaScript for the logic and use it.
So I can do everything in Tailwind UI myself using Tailwind CSS - why is it worth the money?
Hold that thought and examine it some more...
Can you really do every example in the Tailwind UI example list?
Can you do it fast without spending the time to figure it out?
Is styling your website the goal or is your goal getting the website published...with good styling.
What else is on your plate that could benefit from the time saved?
So really - it is all about efficiently building websites - one the goals of Tailwind CSS itself. It is the reason we use frameworks and libraries in the first place - and while it may not be free - it is a question of how you value your own personal time.
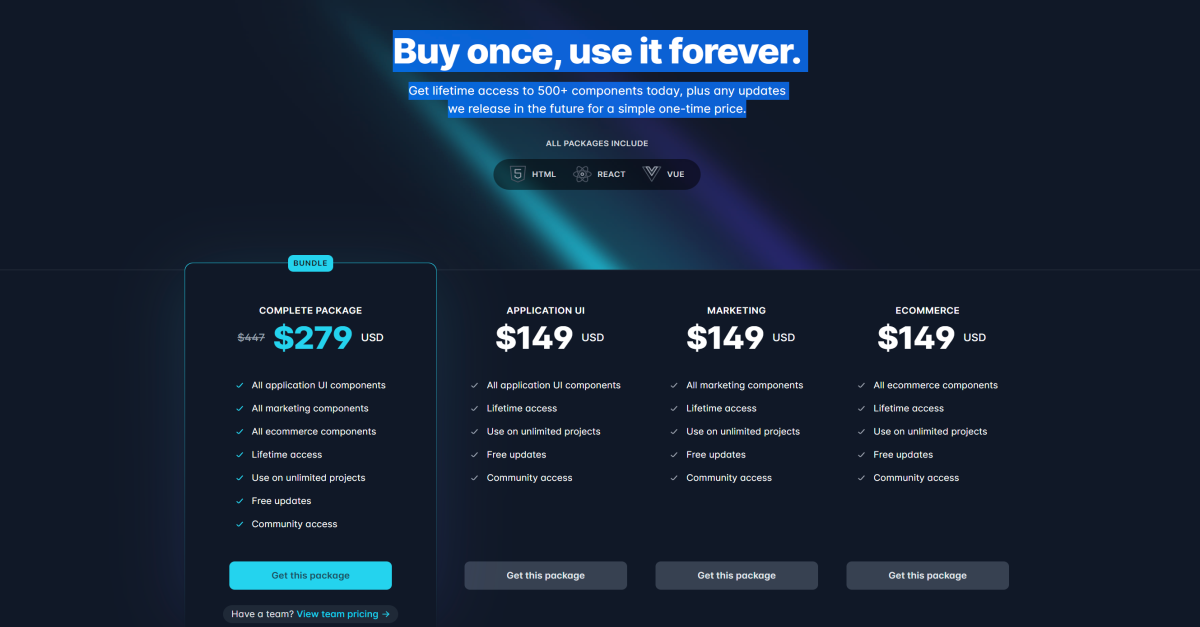
For me - for a lifetime license - it has within a short period more than payed itself off helping me quickly get my work done and move on to the next thing.
And also for me personally this too - aligns with the goals of this blog.
Conclusion
Now I am not completely oblivious to affordability - the inability to put down that much money is a valid reason not to pay for this and this argument is not directed at solving that problem.
But for many people working in technology - this is an extremely reasonable lifetime license.